While working on a landscape for a forthcoming project at Ninjaneer Studios, I found that the animated reflections in some open water took prohibitively long to render thanks to a combination of the reflections and the diffused lighting of the scene. There had to be a quicker process that gave similar results, so I began investigating alternatives.
I found that Adobe After Effects has a filter called Displacement Map, allowing me to distort one layer based on another. One big drawback to this filter is the way it displaces, resulting in artifacts at the edge of the screen and other transparent areas where it attempts to sample data that is out-of-frame. This was easy enough to solve, but required some creative shot breakout.
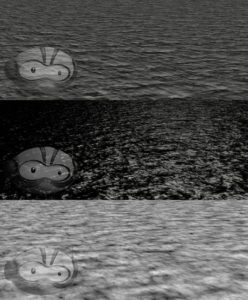
Returning to Lightwave, I rendered out a reflection pass of the foreground elements. I changed the surfacing of the water so it was mirrored, deleted everything except the foreground elements, and set the foreground element to be unseen by the camera. This gave a pass consisting only of the reflection of the foreground, accounting for the perspective distortion in the reflection.
Thanks to the distance, there wasn’t enough perspective difference between the background and sky and their reflections to require a true reflection pass to be rendered, so I just reused those, flipped vertically. The clouds were a single panoramic plate, slowly receding, so those were likewise flipped vertically and layered into the basic reflection composite.
With the reflected version of the scene now created, all that remained was to make it look like water. I returned to Lightwave and rendered out basic diffusion and specularity passes from the original water object. To get the input for the distortion map, I created a duplicate of the water object and took surfacing in the bump channel and reapplied to to the color channel. After zeroing out the other channels and setting luminosity to 100%, I rendered it out, creating a shifting cloud pattern which corresponded perfectly to the diffusion and specularity passes I rendered earlier.
Back in After Effects, I brought these passes in and layered them over the reflection composite I had created. I hid the bump layer and added an adjustment layer between the reflection elements and the diffuse and specularity layers. I applied a displacement map to it and set the bump layer as the input. All that remained was to tweak the horizontal and vertical displacement to make the reflection appropriately wavy.
A version of this post appeared on the official Ninjaneer Studios blog.