The Red Silk Thread is an opera by composer Stella Sung with libretto by Ernest Hilbert. It tells the story of Marco Polo’s return to Europe at the end of his famous voyages through Asia. This past April, a workshop performance took place at the University of Michigan, in advance of a full premiere at the University of Florida in April, 2014.
Ninjaneer Studios provided virtual sets for the Opera, projected behind the actors and used in place of physical scenery. There are six principle settings in the drama: the Court of Kublai Khan, the Gardens of Kublai Khan, a Chinese treasure ship at sail, the Court of the Persian King, a Genoese prison cell, and a desert dream-scape.
Thanks to my love of all things nautical, I immediately volunteered to take over the ship scene. The opera’s creative team had already put together some research on the types of boat they had in mind.

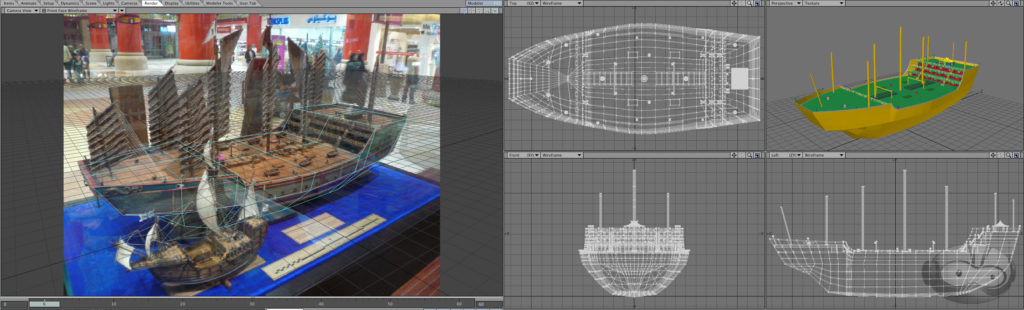
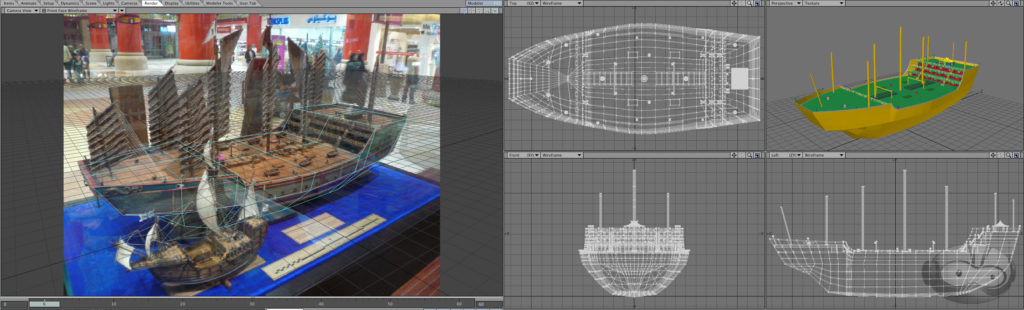
I used this as a jumping-off point, and found additional materials. My primary reference ended up being a high-resolution photo of an exquisitely detailed model of a Ming Dynasty treasure ship. While this exact design is of dubious historicity, especially for an ocean voyage, and dates from at least a hundred years after Marco Polo died, information on the ships of his time was sketchy at best, and what I did find didn’t look nearly as impressive.
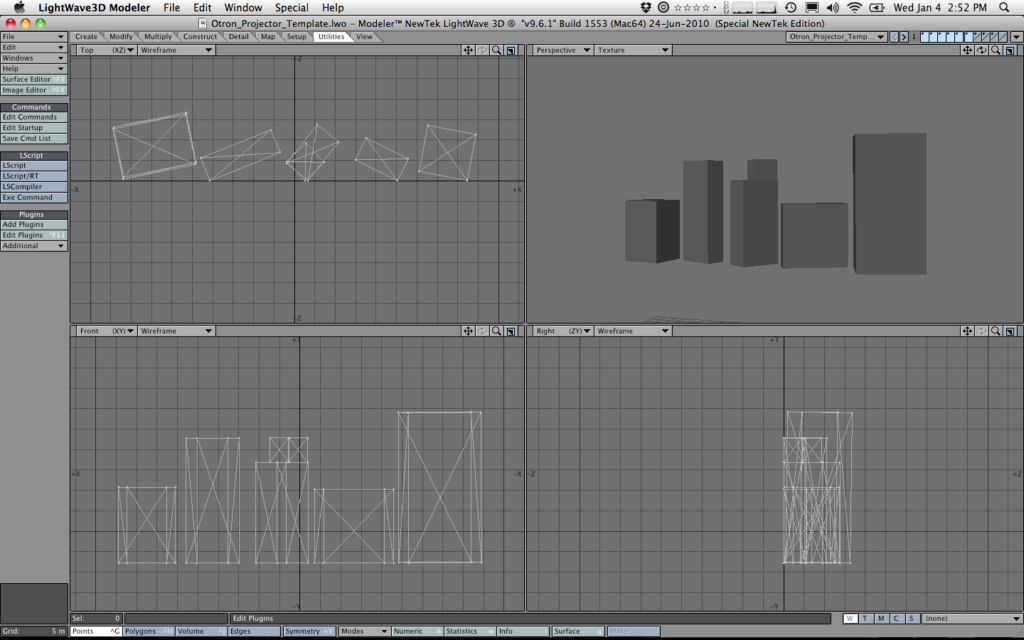
I began by roughing out the general shape of the hull in Lightwave Modeler. Even though the concept only called for the deck to be seen, I wanted to have at least a foundation for the exterior in case it was needed later. It also made it easier to ensure the deck was proportionate. I matched the camera angle as best I could to my reference photo in Lightwave Layout, and switched back and forth while adjusting the hull. I’ve found that while it isn’t a perfectly accurate technique compared to working off a set of orthographic schematics, it’s much better than eyeballing it.

After completing the majority of the modeling, I began texturing the model, ending with populating the deck with various scenery objects

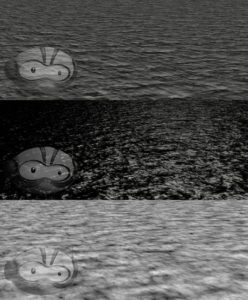
I then presented Dr. Sung with a set of potential camera angles.
After getting the go-ahead for a 3/4 view towards aft, I began setting up the scene and lighting. The motion of the horizon was based on stock footage from a locked-off camera on the deck of a boat. A long-exposure photo of the night sky was used as a placeholder. I started with my standard ocean model, but had the usual problem with flickering as it got closer to the horizon. A combination of making the waves larger and rendering a limited region of the frame at a much higher resolution blunted the problem enough that it was no longer visible after post-processing.
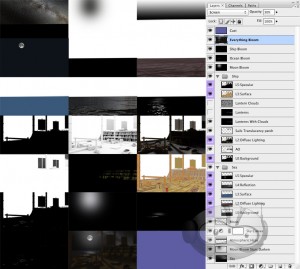
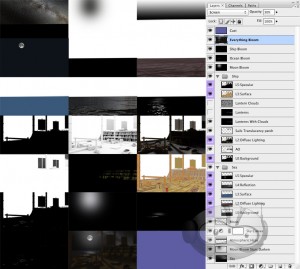
The frame was split into several passes for rendering. This was primarily for efficiency, so only passes which required lengthy render processes like extreme antialiasing or multi-bounce radiosity would be put through them, and simpler elements could be rendered at reduced quality or, occasionally, as single frames.

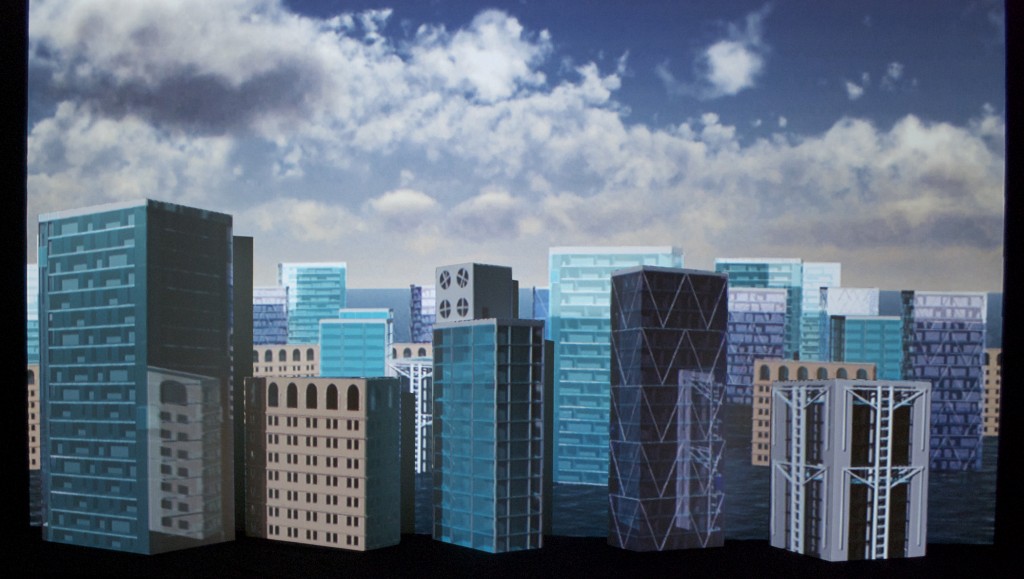
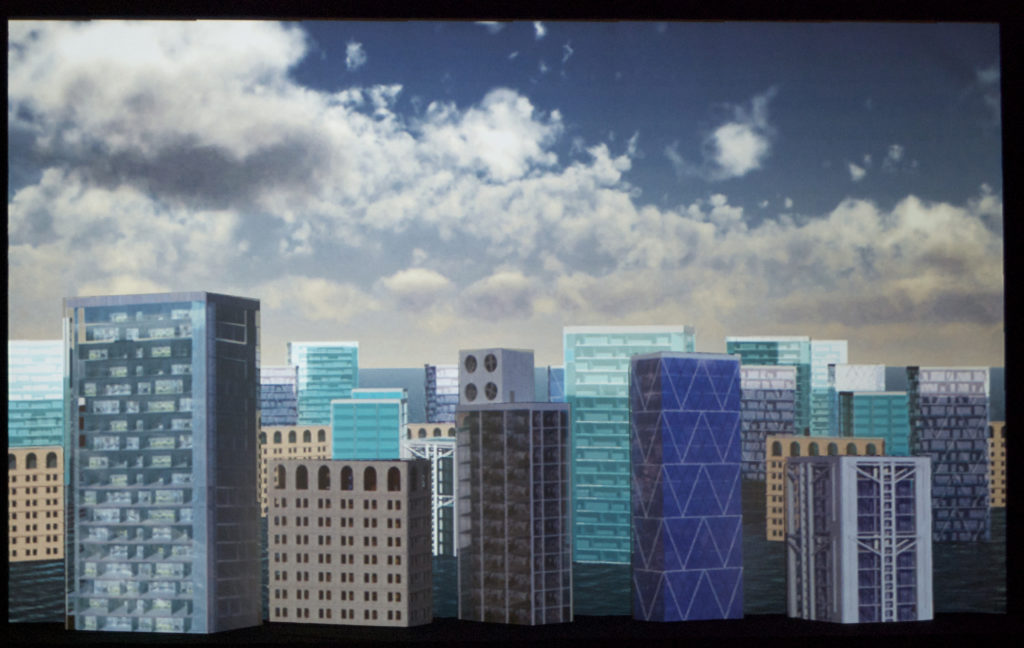
I prepared a test composite in Photoshop, which I passed along to Christopher Brown, who handled the compositing for all scenes in the opera. He built on my design, unifying it stylistically with the other scenes, and altering it to fit with the limited staging available for the workshop performance.

Initial Photoshop Test Composite

Final After Effects Composite
Over the next several months, all of us at Ninjaneer will be revising and expanding our virtual sets for the premiere at the University of Florida next year. I don’t want to ruin the surprises we’re planning, but I wouldn’t be surprised to see a few more ships in the Great Khan’s fleet.
A version of this post appeared on the official Ninjaneer Studios blog.